אם אי פעם יצא לכם לעבוד עם מעצב אתרים או "מעצב חווית משתמש", יכול מאוד להיות ששמעתם על המונחים UI ו-UX, ראשי התיבות של User Interface (ממשק משתמש) ו-User Experience (חווית משתמש).
אבל למה בדיוק הכוונה בכל אחד מן המושגים ומה מבדיל אותם אחד מהשני?
חווית משתמש
אז נתחיל דווקא עם חווית משתמש: מדובר במושג חדש יחסית שהוטבע ב-1990 על ידי דולנד נורמן, מהנדס קוגניטיבי. כאשר הוא הגדיר את המונח, הוא התייחס אליו כך "חווית המשתמש מכילה בתוכה את כל האספקטים של האינטראקציה של משתמש הקצה עם החברה, השירותים שלה והמוצרים שלה".
כמו שאפשר להבין, למרות הזיהוי בין UX לטכנולוגיה, ההגדרה המקורית היא הרבה יותר כוללנית ומתייחסת גם למוצרים שאינם בהכרח דיגיטליים וחדשניים. מדובר כאן יותר על האופן בו המשתמש מתקשר עם המוצר מבחינה התנהגותית. לכן, גם לשולחן שקונים באיקאה יש סוג של חווית משתמש: עד כמה קל להרכיב אותו על פי ההוראות (רמז, לא כמו בציור), איך נראה התוצר הסופי והאם נוח להשתמש בו?

אומנם, כיום חווית משתמש מתקשרת אצלנו בעיקר עם מוצרים דיגיטליים וטכנולוגיים כגון אתרי אינטרנט ואפליקציות, אבל הסיבה העיקרית לכך היא שאנשי הטכנולוגיה היו אלו שהתחילו להשתמש וליישם אותו מהר יחסית.
ממשק משתמש
לכאורה קל לחשוב שדווקא ממש המשתמש יהיה המושג היותר פשוט: אחרי הכול, כשאנחנו פותחים אתר אינטרנט בפעם הראשונה, ברור לנו שהאזורים האינטראקטיביים בו כמו הקישורים והטפסים מרכיבים את הממשק.
אבל מסתבר שזה לא כל כך פשוט: למעשה, השימוש במושג ממשק משתמש הקדים את זה של חווית משתמש ואין לו בדיוק הגדרה אחת מקובלת. באופן כללי הוא עוסק במראה והתחושה (Look and Feel) של המוצר, אבל גם באינטראקציות של המשתמש עמו. לכן, גם המסך הקטן במכונת הצילום והכפתורים השונים עונים על ההגדרה של חווית משתמש (ובמקרה הזה היא לא תמיד כל כך אינטואיטיבית…).
אם עקבתם עד לכאן, יכול להיות שכבר הבנתם שיש לפחות תחום אחד בו יש חפיפה בין ה-UI ל-UX: שניהם עוסקים בסופו של דבר באינטראקציות שונות בין המשתמש למוצר, וזוהי אולי הסיבה המרכזית לכך שהבלבול ביניהם כל כך נפוץ.
אוקי, אז מה ההבדל בין UX ל-UI?
יש לא מעט אנשים שניסו לסכם בקצרה את ההבדלים בין שני המונחים בהתאם לאופן בו הגדרנו אותם. הנה אנלוגיה פשוטה יחסית: אם הגוף שלנו הוא המוצר, העצמות הן כמו הקוד שמעניקות לגוף את הצורה שלו והאיברים מהווים את חווית המשתמש מכיוון שהם מבצעים אופטימיזציה ומדידה של הקלט מן הסביבה ודואגים לתפקוד התקין של הגוף. לעומת זאת, ה-UI הוא הפן הקוסמטי של הגוף, האופן בו הוא מוצג כלפי חוץ, החושים שלו והתגובות שלו.
האנלוגיה הזו אולי לא מושלמת, אבל היא מדגישה נקודה סופר חשובה: ה-UX וה-UI אינם יכולים לפעול אחד ללא השני, ובדרך כלל ה-UX קודם ל-UI.
זוהי גם הסיבה לכך שלמרות שאנחנו אוהבים לדבר על התפקיד "מעצב חווית משתמש" בסוג של יראת כבוד, הטיפול ב-UI וב-UX הוא לא בהכרח זהה: מעצב חווית המשתמש מטפל במסע השלם של הלקוח מהבעיה ועד לפתרון:
-
כיצד המשתמש מקבל החלטות
-
אילו משימות הם צריכים לפתור בדרך ועל איזה מכשולים הם צריכים להתגבר?
-
כיצד נוכל לסייע להם בדרך?
התהליך המקבל בתהליך של הקמת אתר אינטרנט הוא לרוב שלב האפיון והאנליזה. אם ניקח סתם תבנית ונמלא אותה בתוכן, חווית המשתמש לא תהיה אופטימלית והלקוח עלול יהיה לאבד את הדרך שלו במהירות.
לאחר שאיש ה-UX ביצע את העבודה שלו, איש ה-UI מתכנן את ממשק המשתמש כך שימלא את החזון של איש ה-UX. השלב המקביל להקמה של אתר אינטרנט הוא שלב המוקאפ ועיצוב האתר, מהסקיצה ועד לעיצוב הסופי. ממשק המשתמש כולל בתוכו את מבנה הקישורים, מבנה הטפסים והאופן בו הם עובדים, המבנה הוויזואלי של העמודים, צבעים, פונטים וכו', ולא רק את מה שנדמה למשתמש הממוצע כממשק.
עם זאת, איש ה-UI לא מבצע את עבודתו בצורה רובוטית וההחלטות הבלעדיות שלו בהחלט משפיעות אף הן על חווית השימוש. לדוגמה, הוא חייב לבחור בשילוב נכון של צבע רקע וצבע פונט, כך שלא רק יהיה נוח לקרוא אותם, אלא גם על מנת שהם יתחברו היטב עם הצבעים של המותג.
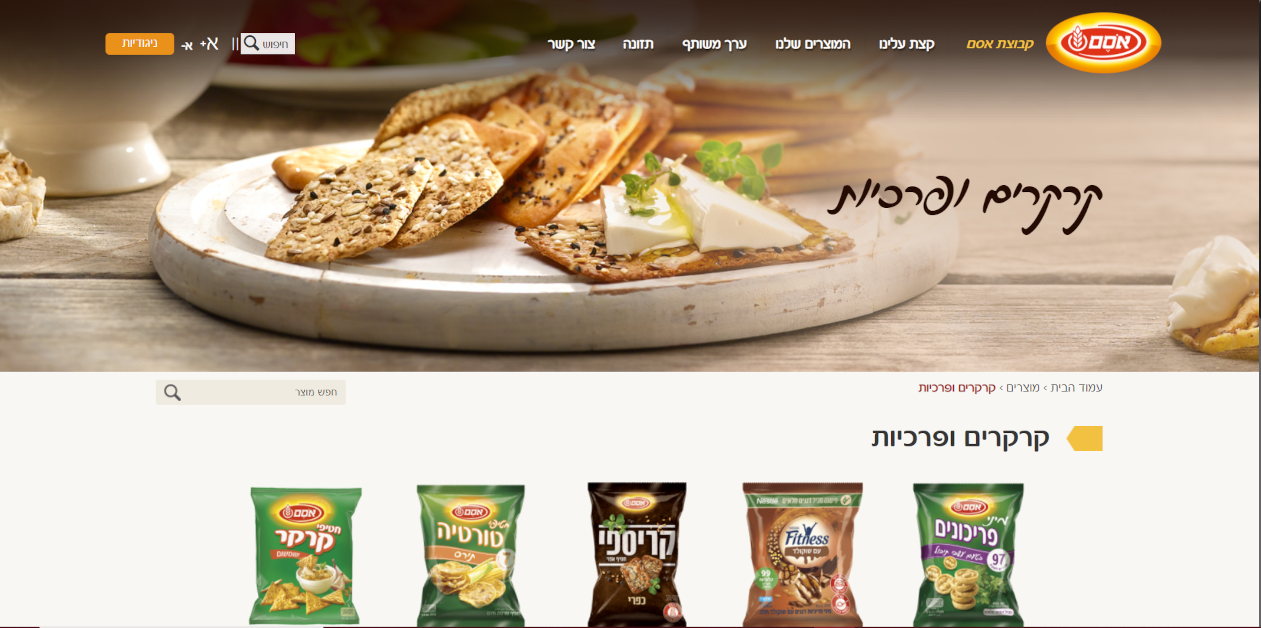
זאת למשל הסיבה שאם ניכנס לאתר של אסם, לא נוכל להתעלם מכך שהצבע הצהוב המזוהה עם לוגו החברה הוא הצבע השולט בחלקים הקבועים בממשק וגם לרוב התמונות יש מעין גוון צהבהב חום.

הבלבול בין אנשי UX לאנשי UI
הקושי להבדיל בין המושגים מביא לכך שחברות רבות רוצות לגייס "איש UX/UI". לדוגמה, אם נסתכל על AllJobs, יש 74 משרות שמוגדרות ככאלו. מתוך אלו שבהם המושגים האלו ממש מופיעים, ברובם הגודל המונחים UX ו-UI נמצאים זה לצד זה, וזאת למרות שכפי שראינו מדובר בשני תפקידים עם אחריות שונה.
האם זה אומר שאדם אחד לא יכול לבצע את שני התפקידים? ממש לא, אבל רמת הציפיות מאדם שכזה עשויה להיות הרבה יותר גבוהה.
אז מי מהם יותר חשוב?
כפי שכבר הבנו, UX ו-UI לא יכולים לתפקד אחד ללא השני, ואם נזניח את אחד מהם, חוסר ההתאמה יהיה צורמת וגם מי שאינו מגיע מהתחום יוכל להבחין בכך. לכן, מפתיע לראות שעל פי Invasion Up, רק 55% מהחברות מבצעות איזשהו תהליך של בחינת ה-UX שלהן.
לדוגמה, כמה פעמים יצא לכם להיכנס לאתר מרהיב וצבעוני, אבל מהר מאוד גילתם שהוא איטי להחריד ושהמחשב שלכם או יותר נכון הדפדפן שמסתדר עם 99% מהאתרים פשוט "לא סוחב" אותו מרוב אפקטים גרפים?
לחילופין, וזו אולי הדוגמה הנפוצה יותר: לא חסרים אתרים שמכילים מידע חשוב וקריטי, אבל נראים כמו משהו שיצא משנות ה-90'. האתרים האלו אומנם שימושיים וזה לא בלתי אפשרי לנווט בתוכם, אבל סביר להניח שלא תרצו להשתמש בהם כהשראה לאתר הבא שלכם.
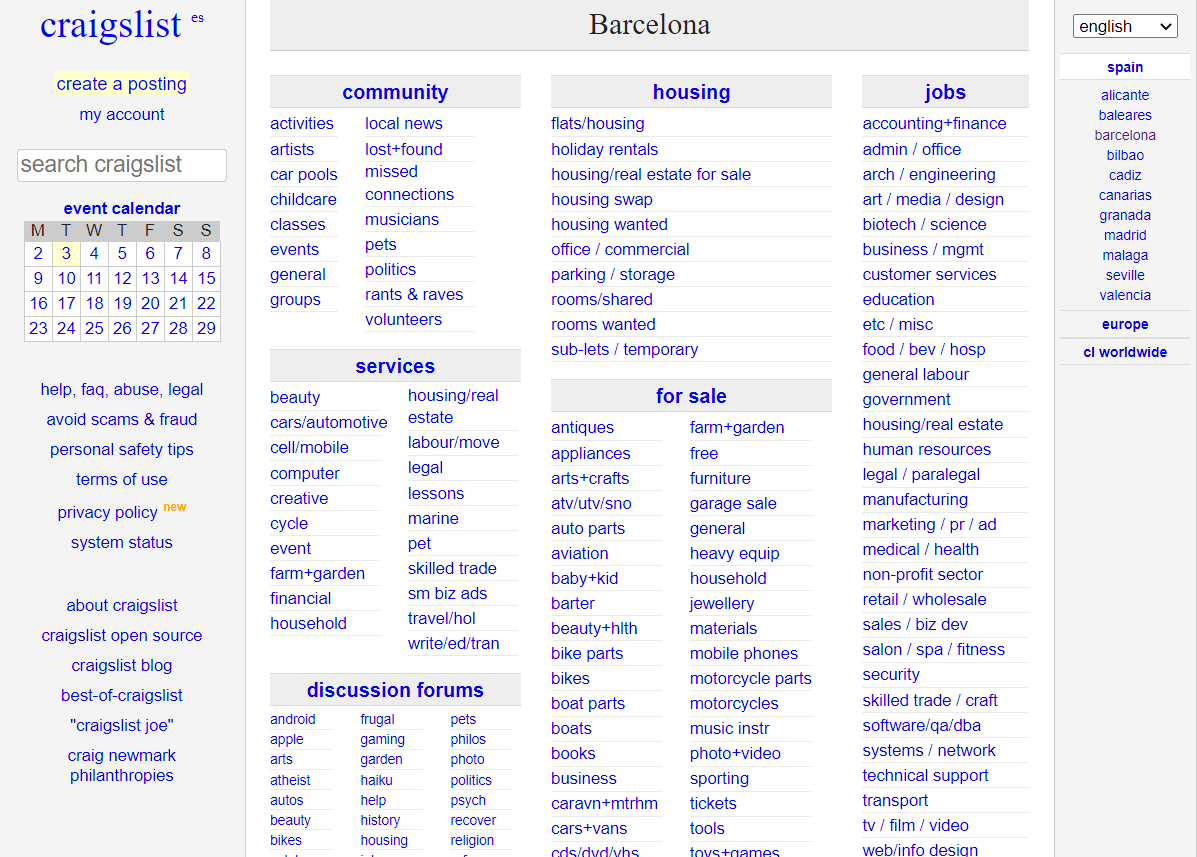
האתר הכי מוכר, לפחות בחו"ל הוא Craiglist, כשמדברים על מכירות לוחות באינטרנט, בעיקר בארה"ב, מדברים בדרך כלל על האתר הזה ויכול מאוד להיות שנתקלתם באזכורים שלו גם בסרטים וסדרות.
וכך נראה עמוד הבית שלו (!)

ולא, לא נחתם בטעות בשנות ה-90'… למעשה, באופן אירוני הממשק למובייל טיפה יותר נורמלי ויש אפילו אפליקציה, אבל היא לא נראית בדיוק מיליון דולר.
בנוגע לשאלה למה זה המצב של Craiglist, התשובה המקובלת היא שדווקא גישת ה-"אם זה לא מקולקל, אל תתקן" נוסכת אמון בקרב המשתמשים שרגילים למראה הזה כבר בערך 25 שנים…
זו אולי דוגמה קיצונית, אבל היא מדגישה שבהחלט יש מקרים שבהם אפשר לסבול UI נוראי, אבל כנראה רק בתנאי שאתם אתר שאי אפשר בלעדיו… מי שמבצע הרבה פעולות ביוקרתיות ברשת, בוודאי זוכר שפעם גם רוב אתרי הממשל נראו ככה, כשהאתרים הידועים ביותר לשמצה היו אתרי רשות המיסים ומע"מ שלא הסכימו לפעול על דפדפנים מודרניים (מה שכבר הפך לבדיחה עצובה).
אם אתם רוצים להשתעשע בעוד דוגמאות כאלו (אם כי קצת פחות קיצוניות), יש כאן רשימה חביבה של אתרים, למרות שלא היינו מסכימים עם כל הבחירות שלהם כמו אמאזון או נטפליקס…
שורה תחתונה
אנחנו מקווים שכעת אתם מבינים טוב יותר את ההבדלים בין שני המושגים הדומים הללו ובעיקר מדוע חשוב לא להזניח אף אחד מהם במסגרת תהליכי הקמת האתר.
תגיות:
תגיות:

